Tractis estrena un nuevo sistema de workflow, alertas y ventanas modales
En el post anterior mencionabamos una frase de Steve Jobs, el fundador de Apple, donde afirmaba que hay que volver una y otra vez sobre el mismo problema hasta solucionarlo de verdad. Steve Jobs predicó con el ejemplo en la gestación del iPod: “Modifica esta inteface“, “Debe ser posible reproducir una canción con un solo clic“, etc… eran las únicas explicaciones que recibían los ingenieros de Apple antes de que su recién terminado prototipo acabase en la basura. Por muy duro que sea el camino, no hay que rendirse hasta estar completamente satisfecho con el resultado.
Eso es lo que estamos haciendo con el diseño de interacción en Tractis.
Todo empezó con un botón
Hasta ahora cada cambio en un contrato provocaba el bloqueo automático del mismo. Nadie más podía editarlo hasta que el usuario “bloqueador” terminase, pulsase el botón de “Publicar” y desbloquease el documento. Sencillo, ¿no?… ¡Error!.
No es que el usuario que tenía bloqueado el contrato se olvidase de “Publicar” al terminar, es que no sabía que había bloqueado el contrato y mucho menos para que servía “Publicar” o en qué se diferenciaba de “Guardar”. No había explicaciones ni recordatorios. Las negociaciones se quedaban en el limbo, bloqueadas ad infinitum, inaccesibles a los otros participantes que no sabían como desbloquearlas o a quien pedírselo. El sistema estaba tan claro en nuestra cabeza que pensamos que sería evidente para todos y que no hacía falta explicarlo. El feedback comenzó a llegar. Y no era solo cuestión de explicar el botón de marras: asumimos equivocadamente que ningún usuario querría pisarle el trabajo a otro. Aunque esto es cierto en muchos casos, hay una diferencia entre prohibir algo y dejar que el usuario decida.
Rediseñando el workflow
Decidimos cambiar el enfoque y pasar de un sistema de “bloqueo pesimista” a uno de “bloqueo optimista”. Tractis funcionaría de manera similar a la wikipedia. Todos los usuarios podrían editar sin que el contrato se bloquease, sentando las bases para una futura edición colaborativa simultánea a la SubEthaEdit o SynchroEdit. Dicho y hecho. Ahora si comienzas a editar y otro usuario se te adelanta y guarda una nueva versión antes que tú, Tractis te avisará de que no estás trabajando sobre la última versión y que si “guardas” se perderán los cambios anteriores. Tu decides.
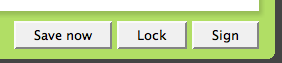
 El botón de “Publicar” desaparece y es sustituído por un botón de “Bloquear” para aquellos usuarios que quieren asegurarse de que nadie toca nada mientras ellos están trabajando. El bloqueo pasa de algo automático a algo que requiere una acción consciente por parte del usuario. Ahora sí es evidente.
El botón de “Publicar” desaparece y es sustituído por un botón de “Bloquear” para aquellos usuarios que quieren asegurarse de que nadie toca nada mientras ellos están trabajando. El bloqueo pasa de algo automático a algo que requiere una acción consciente por parte del usuario. Ahora sí es evidente.
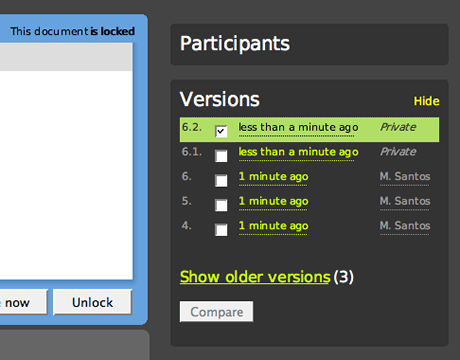
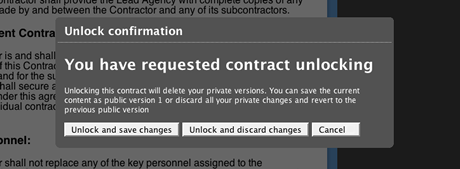
- Versiones privadas: Mientras dure el bloqueo, el usuario bloqueador puede generar “versiones privadas” del documento que le permitan trabajar con comodidad. Cuando quieras desbloquear un documento, Tractis te preguntará si quieres salvar tu última versión privada como la versión más reciente o si descartas los cambios.
- Más privacidad: Nadie, ni el administrador de tu equipo de negociación, puede ver lo que haces (cambios en tus versiones privadas) mientras tienes el documento bloqueado. Solo verán el resultado final de tu trabajo.
- Más visibilidad: Tractis te avisa en todo momento de que tienes el contrato bloqueado y que, hasta que lo desbloquees, nadie más podrá editarlo.
- Solicitud de desbloqueo: Los demás usuarios que se encuentran con un contrato bloqueado pueden “solicitar desbloqueo” al responsable.

Rediseñando el sistema de alertas
Como parte de la interacción, Tractis muestra mensajes al usuario informándole de las acciones que realiza: “Has expulsado a Juan Nadie de la negociación“, “Acabas de cerrar sesión“, “Gracias por registrarte“… Hasta hace poco, estas “alertas” aparecían al principio de la página en un gran recuadro que desplazaba el resto del contenido hacia abajo, duraban unos segundos y luego desaparecían… con lo que el resto de la página se movía de nuevo hacia arriba para recuperar su posición original. Algunos beta-testers nos comentaron que estos saltos en la página confundían un poco. De hecho, como las alertas aparecían arriba, si estabas en la página 40 de un contrato, no recibías el feedback y, cuando se producía el “salto”, era un poco desconcertante porque no sabías a qué se debía. Había que hacer algunos cambios:

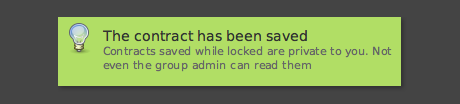
Ahora son más pequeñas, “flotan” sobre el contenido de la página sin moverla, no importa a qué altura de la página estés, siempre las verás, se desvanecen a los pocos segundos y, si eres un impaciente, puedes pulsarlas con el ratón y desaparecen inmediatamente.
Ventanas modales
Las alertas son ideales para dar feedback unidireccional no intrusivo. Sin embargo, hay ocasiones en que necesitas “detener el tiempo”, explicar al usuario el resultado de su acción mientras aprovechas para formarle en el uso de la herramienta y pedirle que tome una decisión. Aparecen las ventanas modales:

La combinación de todos los elementos descritos permite crear workflows, en apariencia simples, pero realmente sofisticados. Todos los componentes (alertas, botones expandibles, ventanas modales, tablas, etc) han sido estandarizados (helpers) de forma que un desarrollador puede construir nueva funcionalidad sin necesidad de reinventar la rueda. Otra ventaja es que si decidimos modificar alguno de estos componentes, el cambio cae en cascada a toda la aplicación de manera similar al efecto que tiene el cambio de una CSS sobre el look&feel.
Muchas de las lecciones que hemos aprendido son aplicables a cualquier sistema de edición colaborativa de documentos. Puede parecer que solo hemos cambiado un botón pero, como muchos negonators pueden atestiguar, ha sido un cambio importante que ha afectado y afectará a muchas partes de la aplicación. El esfuerzo ha merecido la pena: la aplicación ahora es mucho más sencilla e intuitiva. Por si no se nota, estamos contentos. Creemos estar un paso más cerca de la solución. Y todo empezó con un botón.
Por David Blanco
Guardado en: Anuncios, Diseño, Programación, Tractis | 13 comentarios » | 24 de Octubre de 2006
13 Comentarios en “Tractis estrena un nuevo sistema de workflow, alertas y ventanas modales”
Y después te das cuenta que la solución perfecta no existe, y que podrias estar retocando y mejorandolo siempre.
David Blanco
25 de Octubre de 2006 a las 12:24 am
¿No es maravilloso? ![]()
Ernesto Jiménez
25 de Octubre de 2006 a las 1:16 am
No existe la solución perfecta ni la herramienta perfecta, siempre tendremos cosas que matizar.
Como usuario, ¿no te gusta que tus aplicaciones favoritas sigan mejorando?
Un ejemplo: muchos de los desarrolladores utilizamos TextMate para programar, nos parece una delicia de editor (para mí personalmente es El Editor) y aun así disfrutamos con sus mejoras. Esas mejoras tienen a otros como nosotros dejándose la piel de cuando en cuando, y yo como desarrollador lo aprecio
No existe nada perfecto, pero a mí no me sirve de excusa para dejar de buscar la aplicación perfecta. Eso es lo que diferencia muchos servicios y productos ![]()
Ship, genial! A ver si encuentro un hueco y pruebo un poco la nueva versión. ![]()
Andrés Romero
25 de Octubre de 2006 a las 10:21 am
Estoy impaciente por poder probarlo yo también ![]()
A muchos nos tenéis expectantes (supongo que también eso es un logro no?)
Ánimo!!.
Nicolas Orellana
25 de Octubre de 2006 a las 11:02 am
Hay que destacar David que aunque no me encuentro trabajando con ustedes en el desarrollo, que Rails tiene mucho que ver en esa motivacion con la que trabajan y como unifican con esos helpers la informaciones que me imagino futuras APIs de tractis para el trabajo colaborativo entre desarrolladores?
Porque David, yo quiero poner los ultimos contratos en mi website cuando tractis este 100% operativo. ![]()
Saludos y que genial compartir con ustedes algo que partio de 0 y ver como va avanzando ::)
Jaime
25 de Octubre de 2006 a las 3:05 pm
Lo más interesante de todo el post es algo obvio y de perogrullo, pero que muchas veces olvidamos
Las ideas y los desarrollos tienen su origen en una persona o un equipo, que son quienes al final la depuran e implementan segun su vision. Pero serán los usuarios los que al final decidirán si la aplicación les convence (y la usabilidad tiene mucho que ver).
Muchas veces el desarrollador, desde su vision privilegiada, no es consciente de que hay cosas que se le escapan y que se podrian hacer de mejor y mas sencilla forma. Ahi entra el usuario, quien aporta “su” vision, complementando y enriqueciendo el producto
Por ello, animo a todo el equipo de Tractis a seguir con las pruebas y las beta-test. Pero creo que se puede ir mas alla. Salvando las distancias del tiempo y de la confidencialidad, creo que para que un feed back sea de verdad 360º hay que enseñar la aplicacion a otros usuarios que quizas no conozcan este blog, ni la pagina Web desde la que te puedes suscribir, ni hayan oido alguna vez hablar de Rails o CSS, pero que seguramente algun dia, si todo esto tiene exito, la tendran en la pantalla de su ordenador…
David Blanco
25 de Octubre de 2006 a las 3:54 pm
@Andrés, espero que no defraudemos las expectativas ![]()
@Nicolás, sí, una api está en nuestros planes pero todavía nos quedan unos meses.
@Jaime, tienes toda la razón. De hecho, estamos en ello. Espero tener noticias al respecto pronto y no hablo más que si no luego estas cosas se gafan…
Anónimo
25 de Octubre de 2006 a las 9:45 pm
La idea de los contratos online con firma dígital es genial, en cuanto me enteré se lo dije a mi jefe, para mejorar nosotros usando Tractis, y me dijo “bueno no es nada del otro mundo”
Me quedé frio.
David Blanco
26 de Octubre de 2006 a las 12:11 am
Jajajaja… la verdad es que lo de contratar por internet es tan obvio que no parece ninguna novedad. Sin embargo, ¡todavía no hay nada así!.
En cualquier caso, que no panda el cúnico. Como dice Guy Kawasaki: “persigue a los ateos, no a los agnósticos“.
Una pregunta un poco técnica referente al sistema de alertas. Supongo que habeis tocado el fichero que gestiona los mensajes de error de rails para que puedan aparecer de la manera que vosotros os plazca.
Yo pensaba que estos ficheros estarian dentro del aplicativo que uno está desarrollando, pero ayer me di cuenta que es un fichero del sistema de rails, genérico… si lo modificas allí, todos las webs que crees funcionarán de la misma manera y puede que no interese.
Vosotros como lo habeis hecho? En caso de poner la web en un servidor propio, no hay problema porque te configuras rails como quieras y listo, pero si es un servidor compartido dudo mucho que dejen que toquemos los ficheros del sistema RoR. Perdon si molesta la pregunta técnica. ![]()
Manolo Santos
29 de Octubre de 2006 a las 9:34 pm
Para el sistema de alertas no hace falta tocar nada de RoR. Una de las cosas buenas de RoR, de Ruby en realidad es que se puede sobrecargar un método de cualquier clase para modificar su comportamiento. Pero ni siquiera ha sido necesario para hacer el sistema de alertas.
En application.rb definimos el siguiente método que es el que utilizamos para mostrar las alertas, klass puede valer: :notice, :warning, :error, :mailed, etc…:
def notify(klass=:notice, title=nil, body=nil)
message = ""
message += "<h4>#{title}</h4>" if title
message += body if body
flash[klass] = message
end
Por ejemplo:
notify :notice, _("The contract has been saved"), _("<p>Contracts saved while locked are private to you. Not even the group admin can read them</p>")
En el layout invocamos al codigo que muestra las alertas, definido en application_helper.rb:
def show_flash()
txt = ""
unless flash.empty?
txt << "<div onclick=\"this.hide();\" id=\"flashbox-container-id\" class=\"flashcontainer\">"
txt << "<div class=\"sombras\">"
flash.each_key do |c|
txt << "<div class=\"flashBox #{c.to_s}\">"
txt << flash[c]
@session['flash'] = nil
txt << "</div>"
end
txt << "</div>"
txt << "<div class=\"fondo-error\"></div>"
txt << "</div>"
txt << "<script>FlashTimeouts.add()</script>"
else
txt << "<div id=\"flashbox-container-id\" style=\"display:none\"></div>"
end
return txt
end
El resto de la magia es CSS: cada klass tiene un estilo CSS distinto que define el icono y el color que muestra, como en:
div.warning {
background: #F14545 url(/images/emblems/warning.png) no-repeat 5px 5px;
}
Un caso en el que sí que es necesario sobrecargar un método de RoR es cuando salta una excepción inexperada durante una invocación en AJAX. En este caso comprobamos si se ha lanzado durante una petición AJAX y en ese caso mostramos un mensaje de alerta.
def rescue_action_in_public(exception)
if request.xhr?
notify :error, _("Your action hasn't been performed"), _("<p><strong>Exception: </strong>%s</p>") % exception.to_s
render :update do |page|
page.replace 'flashbox-container-id', show_flash()
end
else
@exception = exception
render :partial => "shared/error"
end
end
En resumen, con la sobrecarga de métodos de Ruby puedes modificar el comportamiento de RoR sin necesidad de tocar el código fuente de RoR en absoluto. Espero haber contestado a tu pregunta.
Si! Muchas gracias Manolo! Me han quedado claro los 2 ejemplos que pones ![]() Ahora solo falta aplicar-lo en mi caso
Ahora solo falta aplicar-lo en mi caso ![]()
No me acordaba que se podían sobrecargar métodos, demasiada información ![]()
Saludos, soys unos màquinas

manu_drac
24 de Octubre de 2006 a las 11:58 pm