De botones y menús locales
Hola a todos. En Tractis queremos darle una vuelta de tuerca a toda la interfaz de la aplicación. Si os cuento todo lo que hemos hecho en el lapso de 12 meses, no se lo terminarían de creer. Si no me creen, se pueden pasar por el archivo del blog.
Es por ello que decidimos darle una vuelta de tuerca para mejorar la experiencia de uso. Valga la redundancia, y a diferencia de otras empresas con productos propios, en Tractis todos usamos Tractis de una forma medio friki. No sólo para crear contratos, la utilizamos para varias cosas: plantillas, documentación, discusión, etc. Es una herramienta de la mar completa. Como somos usuarios inquietos, con el tiempo nos quemamos con algunas cosas. Empezamos por notar molestias de uso, sobre todo porque lo usamos extensivamente.
De todas estas cosas, creamos una lista resumida y concreta de las partes que cambiaremos en un futuro cercano: cabecera, navegación principal, rotulado de secciones y sub-secciones, estructura contenido de la aplicación, menú local y menú de acciones, pie de página, formularios, ventanas modales, tablero de la aplicación, apariencia. Y la semana pasada hicimos dos: formularios y menú de acciones.
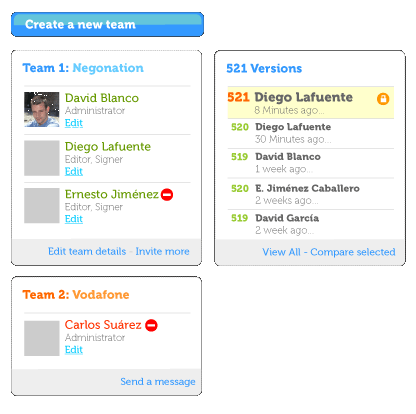
De los formularios no voy a comentar nada ahora, pero las ideas del menú de acciones (o menú local, como algunos le llaman), sí, y esto es lo que les puedo mostrar:

Las cosas como son: los botones sólo deben generan acciones; las cajas de información y opciones son otras cosas. Por ello, reducimos tamaño en los botones de acciones, para que se parezcan más a un botón que a un mini-banner. Las cajas de información serán negativas: espacios blancos, bordes y divisiones de cosas con fondos de colores muy suaves.
No sólo retocamos gráficamente las cajas y los botones, también cambiaremos algunas funcionalidades para que editar detalles, borrar participantes o realizar cualquier otra operación sea más fácil. Quitaremos muchos efectos y eventos de AJAX que realmente aportan menos valor y reforzaremos aquellos que sí.
De esta forma, las cajas de información las puedo preparar para varios casos: opciones de filtrados, mini-formularios, caja de información adicional, cajas de tips de ayuda, etc. Los botones dejarán de abrirse y plegarse como si fueran multifunción, sino más de ir a una acción en concreto: crear documento, ir a otra sección, salvar, borrar, etc.
Para un mayor deleite, os dejo (uno por aquí y el otro por allá) dos documentos PDF con algunos de los sketches que hicimos.
Para la próxima os contaré como estamos trabajando con los formularios.
Por Diego Lafuente
Guardado en: Diseño | Sin comentarios » | 12 de Noviembre de 2008

Deja tu comentario...
Los comentarios de este blog están moderados utilizando el “Plugin de Verificación de Identidad Tractis para WordPress“. La configuración es la siguiente: los comentarios realizados por usuarios autenticados con cualquiera de los certificados electrónicos soportados en Tractis aparecerán inmediatamente. Los comentarios no autenticados serán moderados y, por tanto, no aparecerán inmediatamente en la página al ser enviados.
Nuestra intención es conseguir un ambiente agradable donde las personas puedan comentar sin miedo a ser insultados o atacados. Estás en tu perfecto derecho de comentar anónimamente pero, por favor, no utilices el anonimato para decirle a alguien cosas que no le dirías en persona.
Las descalificaciones personales, los comentarios maleducados, los ataques directos, los insultos de cualquier tipo, los comentarios repetitivos sobre un mismo tema, o con varias identidades (astroturfing) o suplantando a otros comentaristas, etc. serán eliminados.