Mejoras para las ventanas modales
Como veníamos comentando en las entradas de este mes y el pasado, seguimos con la línea de modificaciones para mejorar el uso de Tractis. Esta semana, les contaré algunas de las ideas que pensamos para mejorar las ventanas modales.
Qué tenemos que mejorar
Existen varios aspectos que tenemos que mejorar en las ventanas modales y en base al feedback recibido y la dedicación que le entregamos al tema nos queda esta lista:
- Modularización de la ventana modal.
- Integración con el sistema de apariencia.
- Feedback visual y estructural según las acciones de nuestros usuarios.
- Mejora del sistema de botones.
- Neutralización del módulo.
Estructura de la nueva ventana modal
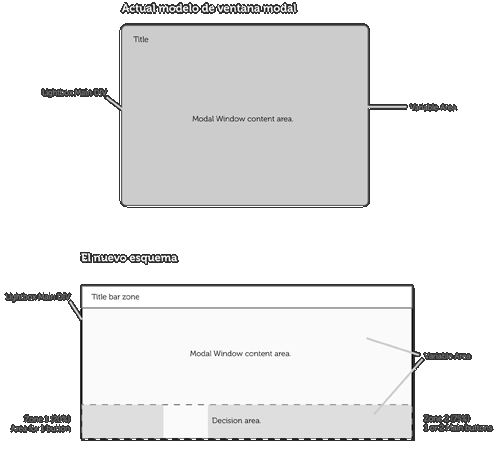
Ahora mismo la ventana modal es un bloque entero de elementos HTML que no nos permite iterar demasiado. Nos dimos cuenta cuando quisimos hacer algo extra para la sección de configuración del sistema, donde tuvimos que adaptar varias cosas dentro de la ventana modal. Tuvimos que realizar cambios a los títulos y otras zonas que no estaban preparadas gráficamente ni estructuralmente para soportar cosas como: tablas, módulos de selección de certificados, etc. Por lo que nos causó bastantes problemas para las tareas que debíamos realizar. Luego tuvimos problemas con los botones, existe una anarquía total a la hora de parametrizar el orden, con qué etiquetado y la cantidad por ventana. Al poco tiempo agregamos una “x” para ofrecer la posibilidad de cerrar la ventana entera, lo que posibilita cancelar el proceso pero todas estas cosas en la ventana modal actual no nos satisfacía del todo.

En el gráfico anterior, hicimos un esquema básico de la ventana modal actual y la que necesitamos. Como podrán ver, tienen las mismas estructuras sólo que, las divisiones son más delimitadas: cabecera, cuerpo variable y zona de decisión. La cabecera tendrá su forma y acción, algo que comentaré más abajo de esta entrada, mientras que el cuerpo variable será la nueva parte que dará vida al sitio. Por último, la zona de decisión, donde los botones aparecen y actúan según las acciones que los usuarios realicen dentro de la misma.
Feedback
Pensamos una forma de informar al usuario sobre operaciones y acciones de una forma intuitiva y clara dentro de una ventana modal: Esto es genial, nuestros clientes pueden estar más informados sin necesidad de crear nuevas alertas y mensajes, y ofrecerles siempre una opción o más viables cuando realice alguna acción de importancia.
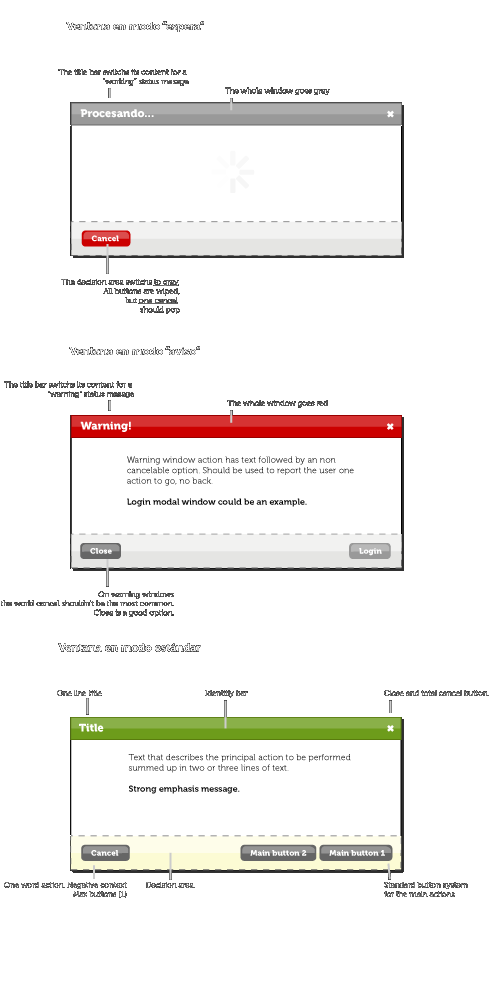
Para empezar, la ventana modal nueva será más orgánica. Tendrá varios estados diferenciados: estándar, aviso y espera.

Las ventanas estándares tendrán el color de la barra del título que elijas en la sección de Apariencia, mientras que el resto se mantendrá de forma normativa. Esta barra de título igualmente tendrá dos estados más: espera, utilizado cuando hacemos algún proceso, como por ejemplo, comprobar certificados y otro de aviso, que lo utilizaremos cuando algo no vaya bien o bien para alertar al usuario de algo en concreto.
En la zona de decisión queremos que tenga más vida propia. Que actúe según las consecuencias de cada acción: si el usuario rellena los campos que el botón de enviar se active, si el usuario hizo una opción que hace que la ventana entre en un estado de espera, entonces que elimine los botones y deje otro correspondiente a las acciones que posibiliten dicha espera, así evitamos que los usuarios hagan dos veces “clic” para enviar datos o no se den cuenta de que tipo de cosas pasan.
Como siempre, os dejo unos cuántos PDFs de los wireframes que realizamos para trabajar asuntos de diseño de interfaz.
Por Diego Lafuente
Guardado en: Diseño | Sin comentarios » | 3 de Diciembre de 2008

Deja tu comentario...
Los comentarios de este blog están moderados utilizando el “Plugin de Verificación de Identidad Tractis para WordPress“. La configuración es la siguiente: los comentarios realizados por usuarios autenticados con cualquiera de los certificados electrónicos soportados en Tractis aparecerán inmediatamente. Los comentarios no autenticados serán moderados y, por tanto, no aparecerán inmediatamente en la página al ser enviados.
Nuestra intención es conseguir un ambiente agradable donde las personas puedan comentar sin miedo a ser insultados o atacados. Estás en tu perfecto derecho de comentar anónimamente pero, por favor, no utilices el anonimato para decirle a alguien cosas que no le dirías en persona.
Las descalificaciones personales, los comentarios maleducados, los ataques directos, los insultos de cualquier tipo, los comentarios repetitivos sobre un mismo tema, o con varias identidades (astroturfing) o suplantando a otros comentaristas, etc. serán eliminados.