Nuevos reajustes en la cabecera
Dentro del proceso de reajuste gráfico y otras mejoras de usabilidad, la semana pasada revisamos una de las partes clave del sitio: la cabecera. La cabecera en materia de importancia de estructura es como el alma del sitio. Nuestra cabecera actual creció de un buscador, un logotipo y una barra de navegación a tener más cosas. Digamos que, con el tiempo fue creciendo de una forma poco desordenada, ya que no estaba concebida para tener dichas opciones. Pero esto cambió.
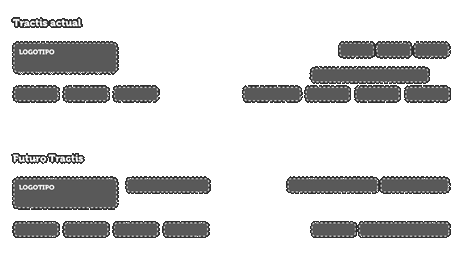
Como consigna principal, la armonía es un factor importante en la nueva cabecera. La disposición de las estructuras estaban muy desajustadas y desproporcionadas. En la nueva trabajé para buscar ese equilibrio, esta armonía que tanto cuesta y que podemos ver en este gráfico donde verán el antes y el después.

La segunda consigna es re-alinear varias funcionalidades, agruparlas de otra forma y sacarlas de la barra principal de navegación. Para ver los resultados, os dejo el primer y el segundo esquema de la nueva cabecera y sus aplicaciones. En los esquemas podrán observar que, la cabecera cambia notablemente en comparación con el Tractis actual:
- En la primera franja de la cabecera, la ocupamos para las utilidades de usuario y opciones de configuración.
- Por primera vez empezamos a indicar jurisdicciones, idiomas como corresponde.
- La barra de navegación ya no contiene opciones de usuario, ni créditos. Sólo las áreas principales de la aplicación.
- Las opciones de la barra despliegan más subopciones, permitiendo una escalabilidad suficiente.
- Las opciones de usuario están sujetas a varios usos, por ejemplo, al destacar contratos, plantillas y marcarlos como favoritos haría que aparezca el indicativo en la parte de usuario.
- Reducción notable de efectos, colores y gráfico en la cabecera para ayudar a neutralizar la aplicación y permitir así que destaque el logotipo de Tractis o de uno de sus partners.
Nuestro otro problema fue que nos quedamos paralizados a la hora de aplicar la cabecera actual con otras aplicaciones, por ejemplo, para imprimir, para contratos copia exportados, para revisión de versiones, etc. La nueva cabecera está enfocada a otras aplicaciones en el sitio. Por ejemplo, en el PDF número dos podéis apreciar otros estados de la cabecera para cuando un cliente envía contratos y otro ejemplo cuando quiere imprimir un documento. En ambos casos la cabecera respeta las formas y la armonía de la principal, pero las opciones cambian y se le da relevancia a otro tipo de información en comparación con lo que tenemos ahora y que no hemos tenido tiempo de mejorar.
Lo que vayáis a mirar en los PDF no es el resultado gráfico final de la aplicación, son esquemas representativos de lo que la aplicación tendrá o bien posibles aplicaciones, así que toda la información incluida es de ejemplo y una oportunidad de compartir nuestro trabajo con vosotros.
La próxima semana os contaremos las revisiones que le estamos haciendo a las ventanas modales.
Por Diego Lafuente
Guardado en: Diseño | Sin comentarios » | 27 de Noviembre de 2008

Deja tu comentario...
Los comentarios de este blog están moderados utilizando el “Plugin de Verificación de Identidad Tractis para WordPress“. La configuración es la siguiente: los comentarios realizados por usuarios autenticados con cualquiera de los certificados electrónicos soportados en Tractis aparecerán inmediatamente. Los comentarios no autenticados serán moderados y, por tanto, no aparecerán inmediatamente en la página al ser enviados.
Nuestra intención es conseguir un ambiente agradable donde las personas puedan comentar sin miedo a ser insultados o atacados. Estás en tu perfecto derecho de comentar anónimamente pero, por favor, no utilices el anonimato para decirle a alguien cosas que no le dirías en persona.
Las descalificaciones personales, los comentarios maleducados, los ataques directos, los insultos de cualquier tipo, los comentarios repetitivos sobre un mismo tema, o con varias identidades (astroturfing) o suplantando a otros comentaristas, etc. serán eliminados.