Nueva interfaz de Tractis
¡Buenas noticias para todos! Desde hoy podéis utilizar la nueva interfaz de Tractis.com. A lo largo de estos meses, estuvimos trabajando duro para estudiar los problemas y las mejores soluciones. Así que, con las cosas claras, en un mes hicimos posible este nuevo lavado de cara y replanteamiento de algunas funciones. Como ya hemos hablado de lo que vendría en varias entradas del blog, nos limitaremos a comentar superficialmente los detalles más jugosos de la nueva interfaz:
Listados
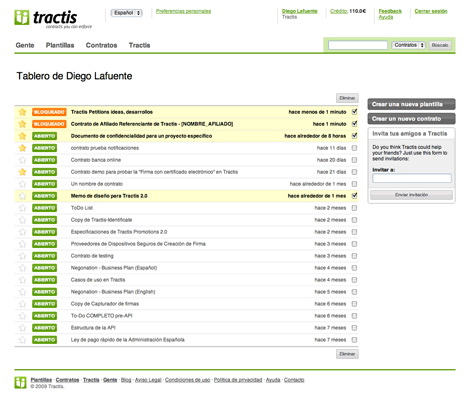
Nuestro nuevo Tablero se ve así:
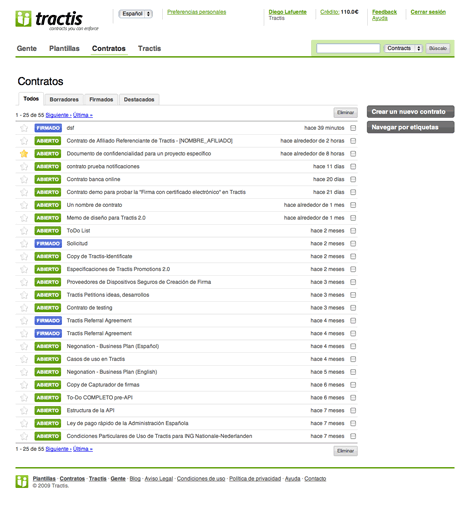
La sección de contratos, con su listado mejorado en el cual puedes ver los contratos firmados, bloqueados y borradores, ¡todo a un clic!. Las pestañas sirven para filtrar tipos de contratos según su estado y es uno de los nuevos elementos que agregamos a nuestro sistema de interfaz para organizar más información por documento y sección.
Las novedades de los listados:
- Aumento notable de ítems por vista. De 10 a 25 ítems.
- Información más relevante.
- Sistema de tickets, para diferenciar estados.
- Nuevo sistema de favoritos (ahora son una estrella al principio del listado).
- Pestañas de filtrado rápido según el estado de cada ítem.
Vista de un documento
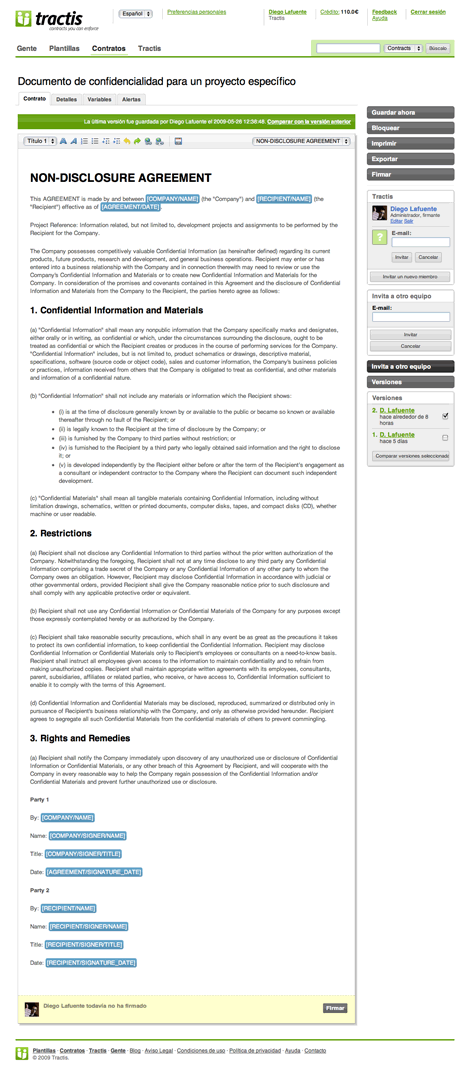
Cuando abras tu primer contrato o plantilla, notarás grandes cambios. Para empezar, implementamos pestañas, nuevos botones y menús de usuario. En esta captura podrás ver un documento de ejemplo:
Las novedades de los documentos:
- Nuevo diseño de hoja de documento.
- Hemos retirado los botones de la parte inferior y los hemos acomodado en la parte superior del menú de acciones.
- Nuevo sistema para informar al usuario de sus posibilidades con el documento.
- Organización con pestañas para editar, configurar alertas y otras opciones.
- Nuevos menús de información, participantes, versiones.
- Mejor redistribución y aprovechamiento de los espacios.
- Menos código, páginas más rápidas.
- Información de los firmantes en la página del contrato y no fuera como lo hacíamos antes.
- Los equipos de participantes van en módulos separados para mejor identificación.
Formularios
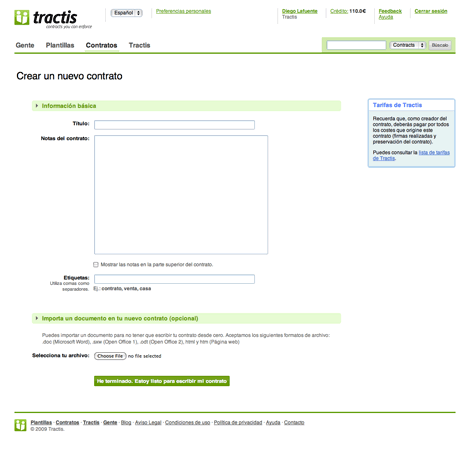
Ya hablamos de los formularios en el blog y quería mostrarles el nuevo look de los mismos, por ejemplo, para crear un contrato:
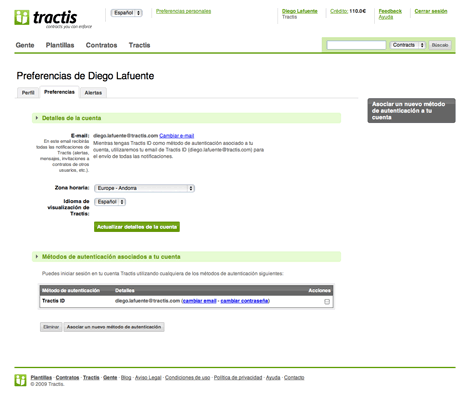
O bien el formulario de preferencias de usuario:
Las nuevas mejoras de los formularios:
- Mejor aprovechamiento de espacios.
- Normalización de cientos de etiquetas.
- Mejora en estilos de elementos: campos de texto, listas, botones.
- Nuevos separadores.
El nuevo esquema aprovecha mejor el espacio dando más cabida a otro tipo de elementos de diseño que incorporamos como los separadores. Con los separadores podemos organizar varias mini-secciones de configuración e información en documentos y formularios. Como comentario final hemos normalizado todos los elementos de formulario para que tengan el mejor aspecto posible.
Ventanas modales
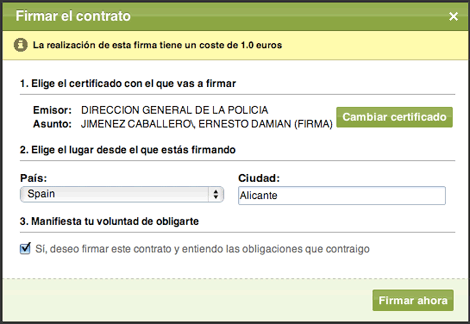
Como les venía comentando, las ventanas modales también han recibido un buen lavado de cara, ya habíamos comentado en un post esto, pero ahora dejan de ser unos bloques oscuros de información para tener una estructura más organizada y diferenciada, con botones de acciones normalizados a lo largo de todo el sitio. La información está actualizada y para los que venían usando la aplicación no tendrán problemas en reconocer dónde están las cosas. Una muestra de ello:
Las mejoras que podéis encontrar son:
- Barra de títulos activas según el estado: de color verde y rojo cuando hay errores.
- Nueva alerta dentro de la ventana modal para mejorar la legibilidad de posibles errores.
- Normalización de botones y acciones.
- Menos código y mejor semántica de estructuras.
- Hace un mejor uso de los nuevos estilos de formularios.
Mejoras generales de la aplicación
Como hay cientos de mejoras en general, enumeraré las más importantes y visibles a lo largo de la aplicación:
- Alertas:
- Nueva estructura y estilo.
- Mejora de los faldones informativos para los visitantes de Google y para las peticiones de información.
- El spinner está rediseñado, para que ofrezca información sobre el proceso que se está realizando. ¡Adiós al spinner viejo de la versión beta!
- Reducción notoria del código HTML y CSS:
- Las páginas ahora pesan menos y requieren de menos procesamiento en ordenadores, hace un mejor uso de los recursos.
- Todas las estructuras han sido revisadas y mejoradas para asegurar el uso correcto y evolutivo de la aplicación.
- Menos hojas de estilos y menos cantidades de clases y IDs.
- Se han eliminado muchas imágenes en el sitio ganando así mucha velocidad de carga de páginas.
- Textos:
- Corrección de muchos textos explicativos para mejorar la lectura general de la aplicación.
- Nuevos artículos en la sección de ayuda.
- Mejora general de denominaciones en las etiquetas de los formularios.
Y como siempre, esto no se queda aquí. Nuestra filosofía, como siempre, es la de seguir mejorando la aplicación como habéis comprobado a lo largo de 2 años no hemos dado respiro. Porque nos gusta y porque nuestra tarea es la de tener y mantener la que es la mejor plataforma web que permite negociar, gestionar y firmar contratos 100% online y con plena validez legal en el mundo offline.
Vuestros comentarios, tanto mediante la opción de Feedback de la aplicación como por el blog son más que bienvenidos.
Por Diego Lafuente
Guardado en: Anuncios, Diseño | Sin comentarios » | 27 de Mayo de 2009







Deja tu comentario...
Los comentarios de este blog están moderados utilizando el “Plugin de Verificación de Identidad Tractis para WordPress“. La configuración es la siguiente: los comentarios realizados por usuarios autenticados con cualquiera de los certificados electrónicos soportados en Tractis aparecerán inmediatamente. Los comentarios no autenticados serán moderados y, por tanto, no aparecerán inmediatamente en la página al ser enviados.
Nuestra intención es conseguir un ambiente agradable donde las personas puedan comentar sin miedo a ser insultados o atacados. Estás en tu perfecto derecho de comentar anónimamente pero, por favor, no utilices el anonimato para decirle a alguien cosas que no le dirías en persona.
Las descalificaciones personales, los comentarios maleducados, los ataques directos, los insultos de cualquier tipo, los comentarios repetitivos sobre un mismo tema, o con varias identidades (astroturfing) o suplantando a otros comentaristas, etc. serán eliminados.